Let op: deze handleiding is alleen van toepassing op onze Websitemaker pakketten, als je een Sitebuilder pakket (te vinden bij je domeinen) hebt, is deze handleiding niet van toepassing.
Wanneer je een website hebt wil je vrijwel altijd dat deze ook op kleinere schermen, zoals een mobiele telefoon, goed weergegeven wordt. Dat een site zich aanpast aan de grootte van een scherm heet responsiveness. Hoe je dit in je site kan verwerken verschilt voor iedere software waarmee je de site maakt. Ook wanneer je een site met Mijn Websitemaker maakt kan je ervoor zorgen dat je site een dynamische weergave heeft.
Een Mijn Websitemaker site responsive maken leidt nog wel eens tot enige frustratie en gaat niet iedereen even gemakkelijk af. Daarom leggen we in deze handleiding uit hoe die in zijn werk gaat, zodat iedereen een responsive site kan maken!
- Backup van je voortgang opslaan
- Pagina indelen middels 'blokken'
- Automatische lay-out (bèta)
- Handmatig verschillende 'views' maken
- Aangepaste view
- Positionering en afmeting
- Onderdelen verbergen
- Controleer op meerdere apparaten
1. Backup van je voortgang opslaan
Als je al begonnen bent met het maken van je site, dan is het verstandig om voorafgaand aan het responsive maken eerst een backup te maken van je site.
Zodoende kan je gewoon proberen en testen en mocht er iets fout gaan, dan zet je gemakkelijk de site terug!
Ons systeem maakt ook dagelijks backups van je site. Je kunt dus ook deze backup terugzetten.
In dit geval is het echter gemakkelijker en voelt het waarschijnlijk veiliger om zelf een backup achterhanden te hebben, dus gaan we deze exporteren.
Dit kan zoals in Stap 1 en 2 van de Mijn Websitemaker website verhuizen handleiding beschreven staat.
Het terugzetten van deze backup staat in de rest van de stappen beschreven.
2. Pagina indelen middels 'blokken'
Veelal is men geneigd om een site (te) vol te stoppen met plaatjes, toeters en bellen.
Niet alleen zal dit veelal als te druk en en chaotisch beschouwd worden, het is ook nog eens vrijwel onmogelijk om "resonsive" te maken.
We raden daarom aan om je website uit een samenstelling van blokken schema's op te bouwen.
Dit voorkomt dat je teveel content bij elkaar propt, biedt een mooie leidraad en zorgt voor een nette uitstraling van je site.
Uiteraard ben je niet verplicht om dit te doen, maar ons advies is in ieder geval om je site niet voller te maken dan in deze lay-outs is gedaan.
3. Automatische lay-out (bèta)
Je kunt ervoor kiezen om je site met 1 druk op de knop responsive te maken met de Automatische lay-out functie.
We raden het af om deze functie te gebruiken, omdat deze nog in de bèta fase zit. Dat wil zeggen dat hier nog (veel) kinderziektes in zitten.
De basis van deze feature werkt goed genoeg om mensen hiermee te laten testen. Zodoende komen de ontwikkelaars sneller fouten op het spoor.
Als je toch gebruik wilt maken van deze optie, dan is mogelijk het responsive maken van je site slechts 1 druk op de knop.

Druk bovenaan op de knop Automatische lay-out en wacht even tot Mijn Websitemaker klaar is met laden.
Deze doet nu een poging tot het maken van verschillende weergaves voor jouw website.
Als Mijn Websitemaker klaar is met laden, druk je op Publiceren om het de site online te zetten.
Je kunt daarna op je mobiel kijken wat het resultaat is geworden.
Mocht het een puinhoop geworden zijn, dan hebben we gelukkig de backup nog!
4. Handmatig verschillende 'views' maken
Ons advies is om gebruik te maken van handmatig aangemaakte 'views'. Dat betekent dat je zelf 4 versies/indelingen van je website maakt.
Het is iets meer werk, maar je weet dan wel zeker dat dit eruit zien zoals je wilt!
4a. Aangepaste view
Eerst ga je naar een andere view toe.

Dit kan bovenaan door simpelweg op een andere scherm-type te klikken, zoals Telefoon.

Vervolgens zet je deze versie aan, zodat je nieuwe weergave gebruikt kan worden.
4b. Positionering en afmeting
Na het aanpassen van je weergave naar een andere view, wordt je scherm automatisch gekaderd voor de breedte van een telefoon.
Er zullen hierdoor waarschijnlijk delen van je initiële ontwerp buiten de kader-lijnen vallen.
Dit is geen probleem. Wanneer je de onderdelen naar het middelste vak sleept, past de breedte zich automatisch aan het kader aan.
Je kunt onderdelen gewoon naar wens verplaatsen en de afmetingen naar jouw smaak wijzigen.
Dit heeft geen invloed op de posities/groottes van je standaard ontwerp.
4c. Onderdelen verbergen
Naast het aanpassen van de grootte van de content op je site, kan het ook zijn dat er onderdelen zijn die je liever gewoon weg laat bij de mobiele weergave.
Ook dit is uiteraard mogelijk!

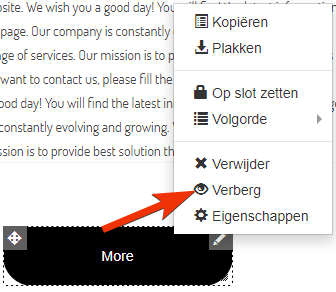
Klik met de rechtermuisknop op het onderdeel dat je weg wilt hebben en druk op Verberg.
Het zal nu verdwijnen in deze weergave, maar gewoon blijven in je andere weergaves.

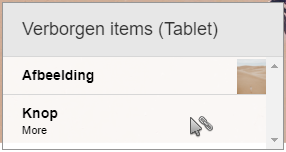
Als het onderdeel verborgen is, zal je deze terugzien in een lijstje, in een klein venstertje.
Mocht je iets terug willen zetten, dan druk je gewoon op de naam van dat onderdeel in dit lijstje en wordt het weer zichtbaar.
LET OP!
Verwijder nooit content uit een view. Dit zal het namelijk uit alle views verwijderen.
5. Controleer op meerdere apparaten
Zodra je site gepubliceerd is, raden we aan om deze op meerdere apparaten te controleren. Zodoende weet je direct of alles eruit zien zoals je wilt.
Je kunt tevens het venster van je browser vergroten en verkleinen om te zien of de site zich naar behoren aanpast.
Als alles naar behoren werkt, ben je klaar! Gefeliciteerd, je site is nu responsive!

Voor vragen kan je natuurlijk altijd terecht op onze supportkanalen, dan helpen we je graag zo snel mogelijk verder!
